Didalam website pastinya ada menu, adanya menu bisa mempermudah dalam pengelompokan data atau suatu informasi yang telah dikumpulkan. Disini kita akan mencoba membuat Menu Horizontal Multi Level dengan bantuan jQuery dan plugin jquerycssmenu menu tersebut dapat kita rubah menjadi menu dropdown
Berikut contoh struktur html menu yang terdiri dari 3 level (menggunakan tag html <ul> dan <li>)
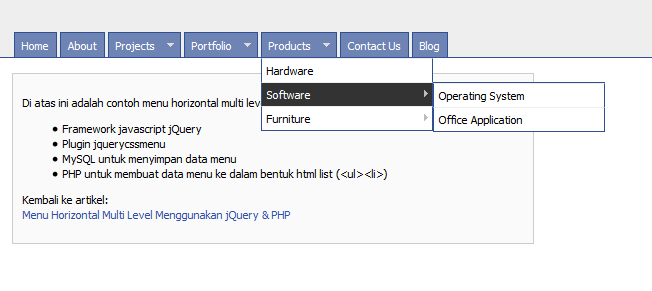
<ul>dan kode html diatas menghasilkan
<li><a href="https://www.blogger.com/menu1.html">Menu 1</a></li>
<li><a href="https://www.blogger.com/menu2.html">Menu 2</a></li>
<li><a href="https://www.blogger.com/menu3.html">Menu 3</a>
<ul>
<li><a href="https://www.blogger.com/menu31.html">Sub Menu 3.1</a></li>
<li><a href="https://www.blogger.com/menu32.html">Sub Menu 3.2</a>
<ul>
<li><a href="https://www.blogger.com/menu321.html">Sub Menu 3.2.1</a></li>
<li><a href="https://www.blogger.com/menu322.html">Sub Menu 3.2.2</a></li>
<li><a href="https://www.blogger.com/menu323.html">Sub Menu 3.2.3</a></li>
</ul>
</li>
<li><a href="https://www.blogger.com/menu33.html">Sub Menu 3.3</a></li>
</ul>
</li>
<li><a href="https://www.blogger.com/menu4.html">Menu 4</a></li>
</ul>
Kemudian tambahkan script berikut pada tag head
<link href="jquerycssmenu.css" rel="stylesheet" type="text/css"></link>Membuat menu dinamis dari Database
<script src="jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="jquerycssmenu.js" type="text/javascript"></script>
Untuk membuat menu dinamis , kita bisa menggunakan database untuk menyimpan data menunya, contoh :
CREATE TABLE 'menu' (Kemudian gunakan script php untuk membuat list menu dinamis yang diambil dari database dan tabel menu diatas
'id' tinyint(3) UNSIGNED NOT NULL AUTO_INCREMENT,
'parent_id' tinyint(3) UNSIGNED NOT NULL DEFAULT '0',
'title' VARCHAR(100) NOT NULL DEFAULT '',
'url' VARCHAR(100) NOT NULL DEFAULT '',
'menu_order' tinyint(3) UNSIGNED NOT NULL DEFAULT '0',
PRIMARY KEY ('id')
) ENGINE=MyISAM;
<?php
function get_menu($data, $parent = 0) {
static $i = 1;
$tab = str_repeat("\t\t", $i);
if (isset($data[$parent])) {
$html = "\n$tab<ul>";
$i++;
foreach ($data[$parent] as $v) {
$child = get_menu($data, $v->id);
$html .= "\n\t$tab<li>";
$html .= '<a href="'.$v->url.'">'.$v->title.'</a>';
if ($child) {
$i--;
$html .= $child;
$html .= "\n\t$tab";
}
$html .= '</li>';
}
$html .= "\n$tab</ul>";
return $html;
} else {
return false;
}
}
mysql_connect('localhost', 'root', '');
mysql_select_db('tes');
$result = mysql_query("SELECT * FROM menu ORDER BY menu_order");
while ($row = mysql_fetch_object($result)) {
$data[$row->parent_id][] = $row;
}
$menu = get_menu($data);
?>
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :